Advertisement
If you have a new account but are having problems posting or verifying your account, please email us on hello@boards.ie for help. Thanks :)
Hello all! Please ensure that you are posting a new thread or question in the appropriate forum. The Feedback forum is overwhelmed with questions that are having to be moved elsewhere. If you need help to verify your account contact hello@boards.ie
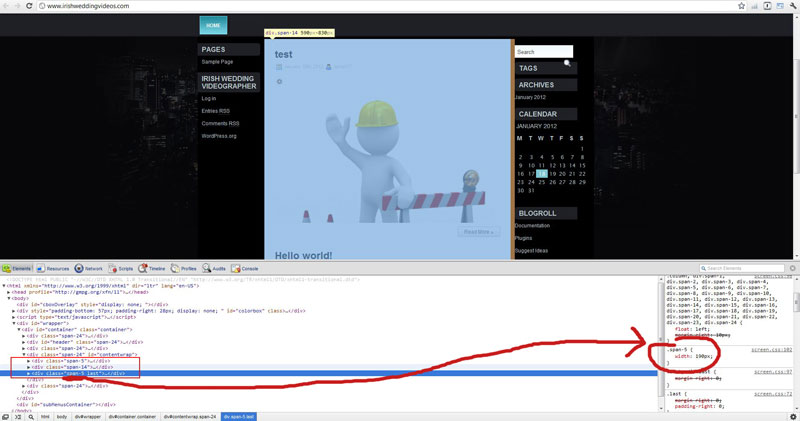
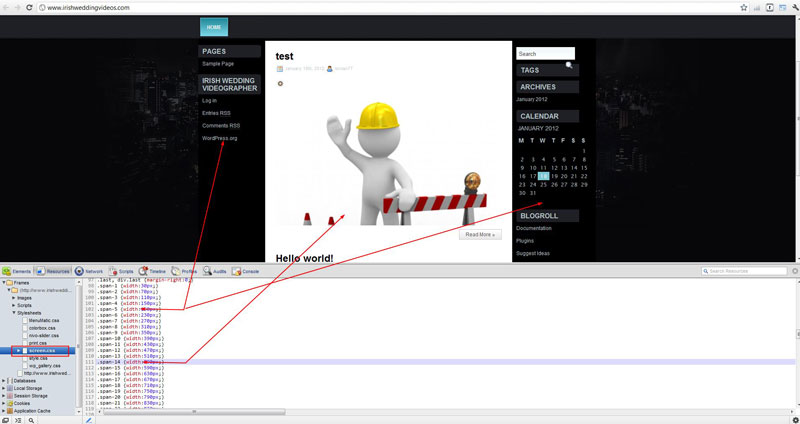
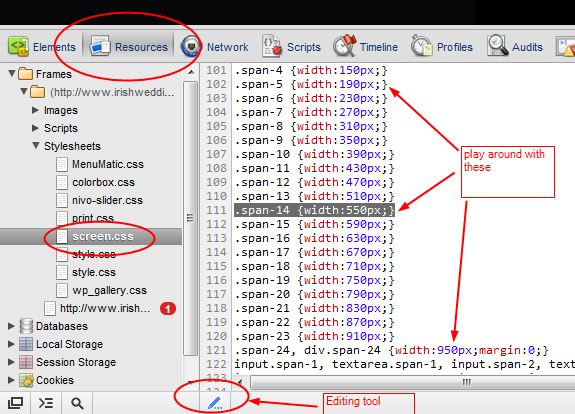
Can you edit a WordPress Template ?
Options
-
18-01-2012 10:10pm#1
Comments
-
-
-
-
-
-
Advertisement
Advertisement